The email tool for developers
An open source suite of developer tools to manage all of your app's email needs.
Powerful & flexible templating
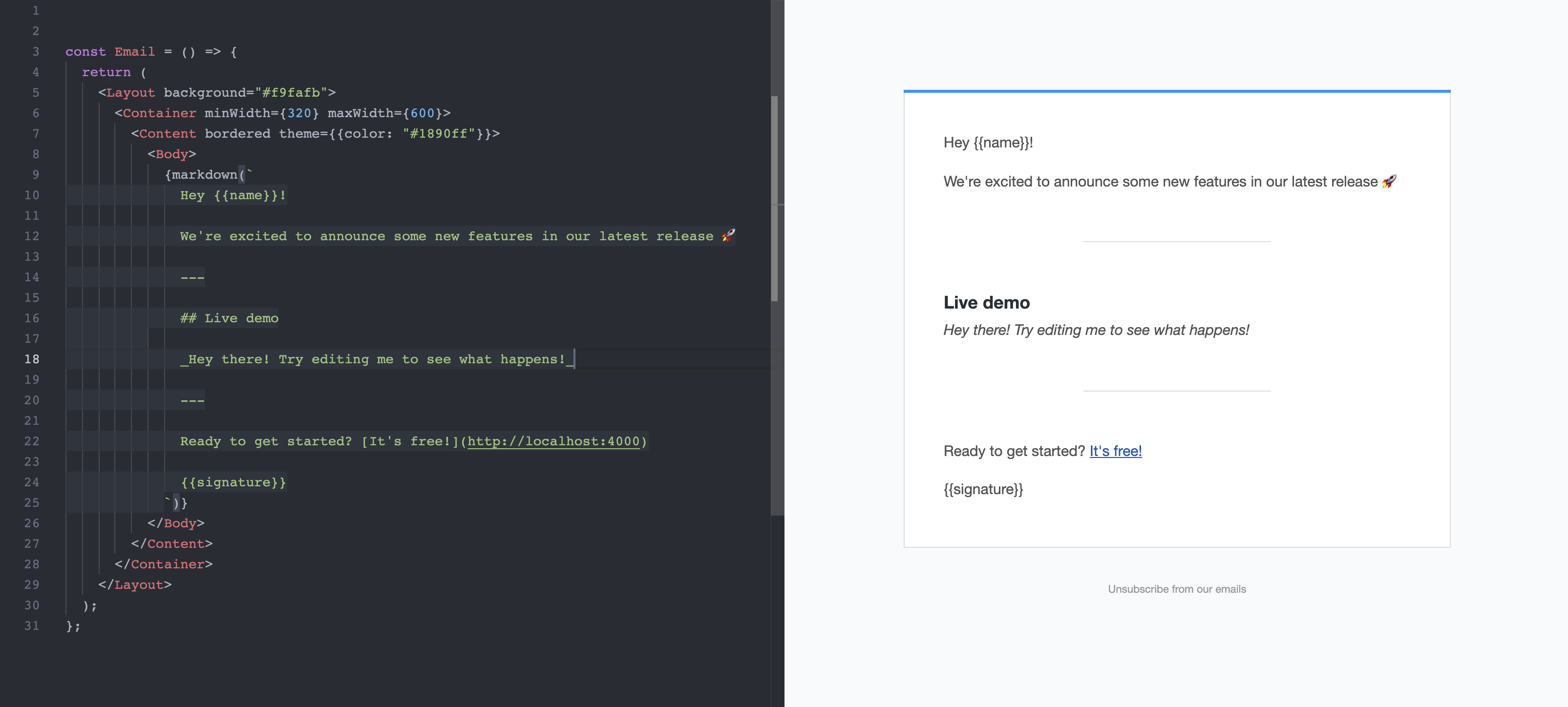
Build your email templates in Markdown, HTML, MJML, or ReactJS.




Your favorite templating languages
Create emails with Markdown, HTML, MJML, or JSX
Powerful templating engines
Support for Handlebars, Liquid, EEx, or React
Preview instantly
Preview your templates in realtime, with multiple clients
################################################ template: `onboarding:welcome`###############################################Hi {{name | default: "there"}},Thanks for signing up for {{company}}!To get started with {{company}}, head on overto the [dashboard]({{onboarding_url}}).I'm Alex, one of the founders. If you haveany questions, feedback, or need any helpgetting started, don't hesitate to reach out!Best,Alex
Use any of your favorite email API clients
We support all the most popular email API clients, including Amazon SES and Gmail.
Want to start with Gmail, or switch from Mailgun to SES? No problem.





const mailer = require('@mailbox/core')(process.env.MAILBOX_API_KEY);mailer.send({from: "team@acme.inc",to: "alex@example.com",subject: "Welcome to Acme Inc",template: "onboarding:welcome",// Set dynamic data fields to populate templatedata: {name: "Alex",company: "Stripe"},// Easily switch between email API clientsadapter: "ses",// Schedule email to be sent out in 40 minsschedule_in: 40 * 60,// Validate 'to' address before sending outvalidate: true,// Ensure email only sent once with above paramsidempotent: true,});
Ready to get started?
Coming soon
- Spelling & grammar checking
- Internationalization & localization
- WYSIWYG editor
- On-premise hosting
- ...and much more!